WooCommerce
Disponemos de 2 funciones WooCommerce:
La 1ª es una función que básicamente lo que hace es enlazar mediante un link, su tienda web creada con WooCommerce.
La 2ª función es de pago (nos la puede solicitar) y lo que hace, es que le permitirá integrar de forma nativa su tienda WooCommerce creada en WordPress dentro de su aplicación.
La configuración y funcionamiento de este 2º módulo es de la siguiente forma:
En primer lugar, debe conectarse a su panel de administración de WordPress. Luego vaya a la pestaña WooCommerce> Configuración.
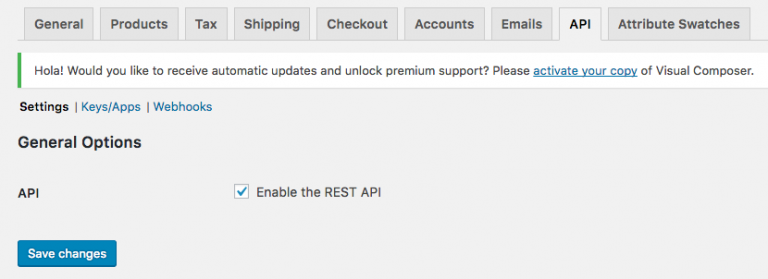
Una vez en la configuración, haga clic en la pestaña «API». Ahora habilite la “API REST” como en la siguiente imagen y guarde.

Ahora vaya a Configuración general de WordPress> Enlaces permanentes.
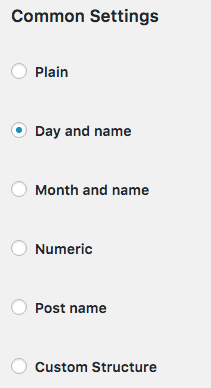
En la parte de Configuración común, seleccione «Post name» para evitar posibles fallos de esta función.

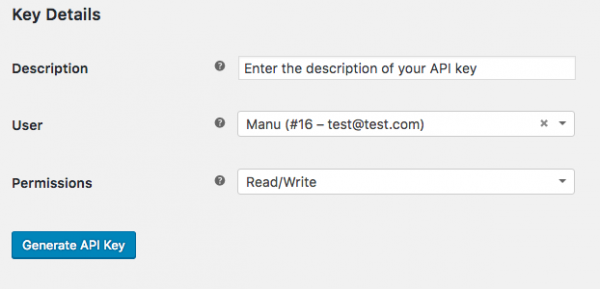
Luego volvamos a WooCommerce> Configuración> API. Ahora crearemos las claves API. Para hacer esto, haga clic en «Teclas / Aplicaciones». Una vez en el panel, haga clic en «Agregar clave». Ahora ingrese una descripción de su clave API (esto es solo para que la vea), elija su usuario y ponga los permisos en «Lectura / Escritura». Una vez que haya terminado, haga clic en «Generar clave API»

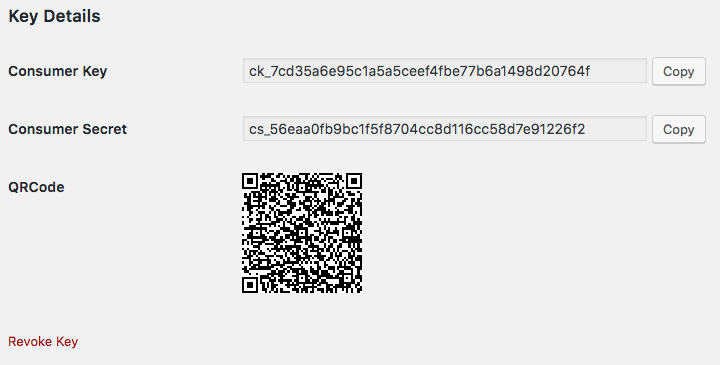
Luego llegará a la siguiente página:

Advertencia: debe copiar / pegar la clave del consumidor y el secreto del consumidor en algún lugar ahora, porque ya no estarán disponibles cuando salga de esta página. De lo contrario, tendría que revocar la clave y crear otra.
Ahora vayamos a su editor de aplicaciones, estamos a solo unos pasos de lanzar su tienda WooCommerce en su aplicación. Agregue la función WooCommerce haciendo clic en  . Esto aparece:
. Esto aparece:

Ingrese los siguientes datos:
- URL de WooCommerce: la URL de su sitio web de WordPress (si su tienda está aquí: https://yourdomain.com/shop/, debe escribir esto: https://yourdomain.com)
- Encabezado: tienes que subir un encabezado de imagen
- Consumer Key y Consumer Secret: estos son los códigos que ha creado anteriormente y, obviamente, copiado / pegado como le hemos dicho.
- También puede agregar enlaces a su página de Facebook, cuenta de Twitter o cuenta de Instagram si lo desea.
- Elementos por página: esto establecerá el número de elementos que se muestran en su página de forma predeterminada. Cuando se desplaza hacia abajo, los otros elementos se mostrarán automáticamente.
También puede configurar el pago a través de Paypal y Stripe si lo desea, para que sus usuarios paguen directamente desde la aplicación. Lea estos artículos para saber cómo crear claves API para Paypal y Stripe:
– Paypal
– Stripe
Si no configura las claves API para Paypal y Stripe, los usuarios serán redirigidos a su tienda WooCommerce a través de un enlace y pagarán en el sitio web.
Ahora veamos el resultado en la aplicación:
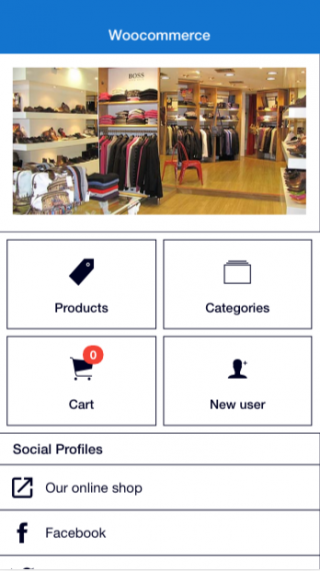
Pantalla de inicio de la función WooCommerce:

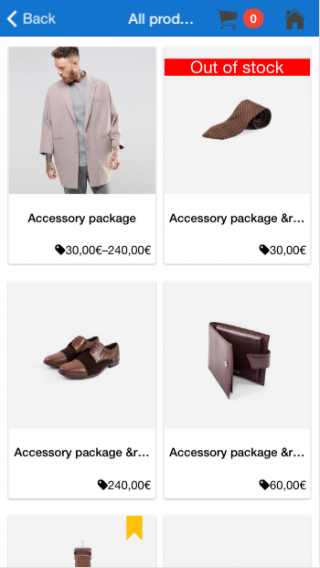
Página de productos:

¡Ahora está listo para vender desde su aplicación!
